Django管理画面をスタイリッシュにカスタマイズ!コピペで使えるJAZZMIN設定の完全ガイド
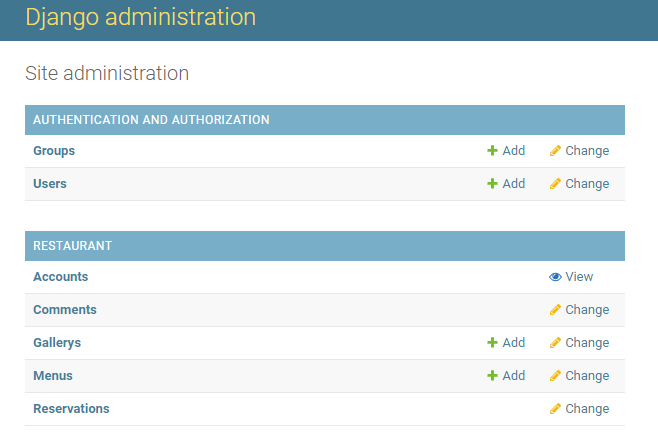
Djangoの管理画面は非常に便利ですが、デフォルトの状態では少し無骨で、デザイン的に洗練されているとは言えませんよね。

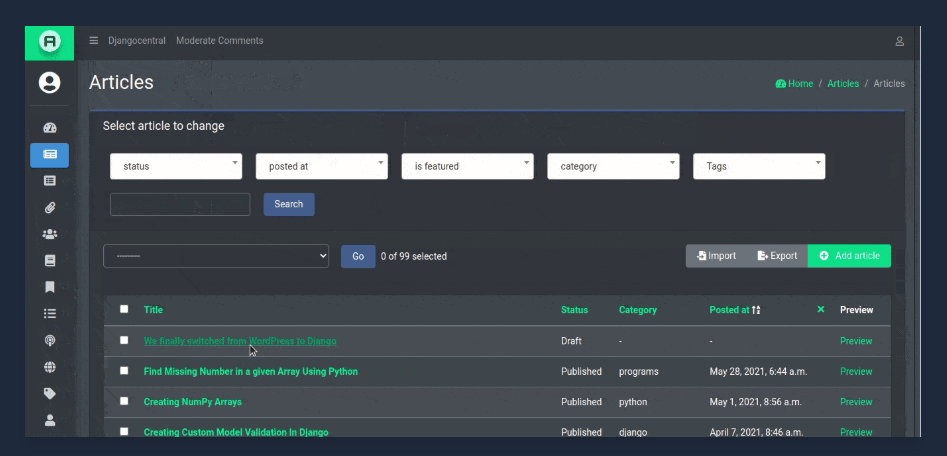
そんな時におすすめなのが、Djangoの管理画面を美しくカスタマイズできる強力なライブラリ「JAZZMIN」です。JAZZMINを導入するだけで、見違えるようにモダンで使いやすい管理画面に生まれ変わります。

jazzminについては私の書籍でも紹介していますが、より実践で使える詳細内容をここに書きます。
今回は、POSII AIで実際に使用しているJAZZMINの設定例を元に、あなたのDjangoプロジェクトの管理画面をさらに快適にするヒントをお届けします。
JAZZMINの設定方法
JAZZMINを使用するには、まずDjangoプロジェクトにインストールする必要があります。まだインストールしていない場合は、以下のコマンドを実行してください。
Bash
pip install django-jazzmin
インストール後、プロジェクトのsettings.pyファイルにjazzminを追加します。
Python
INSTALLED_APPS = [
...
'jazzmin',
'django.contrib.admin',
...
]
以下は、あなたのsettings.pyファイルにそのままコピー&ペーストして使えるJAZZMINの設定例です。
Python
JAZZMIN_SETTINGS = {
"site_title": "Posii AI",
"site_header": "Posii AI",
"site_brand": "Posii AI",
"index_title": "ダッシュボード",
"show_ui_builder" : True,
# "search_model": ["auth.User"],
"user_avatar": "thumbnail",
# 'theme': 'flatly', # 通常のテーマ
# 'dark_mode_theme': 'darkly', # ダークモード用のテーマ
"custom_css": "css/font-awesome-custom.css",
# サイトのロゴ(左上のブランド部分に表示)
"site_logo": "images/POSII_logo.svg",
# ログインフォームのロゴ(デフォルトはsite_logoと同じ)
"login_logo": "images/POSII_logo.svg",
# ダークテーマ用のログインフォームロゴ(デフォルトはlogin_logoと同じ)
# "login_logo_dark": "images/POSII_logo_dark.svg",
# ロゴに適用するCSSクラス
"site_logo_classes": "img-responsive",
# サイトのファビコン(デフォルトはsite_logoと同じ)
"site_icon": "images/posii_favicon.ico",
# ログイン画面のウェルカムメッセージ
"welcome_sign": "Posii AI管理システムへようこそ",
# フッターの著作権表示
"copyright": " POSII株式会社",
"topmenu_links": [
{"name": "文章履歴", "url": "books:items"}],
}
Python
JAZZMIN_UI_TWEAKS = {
"navbar_small_text": False,
"footer_small_text": False,
"body_small_text": False,
"brand_small_text": False,
"brand_colour": False,
"accent": "accent-primary",
"navbar": "navbar-white navbar-light",
"no_navbar_border": False,
"navbar_fixed": False,
"layout_boxed": False,
"footer_fixed": False,
"sidebar_fixed": False,
"sidebar": "sidebar-dark-primary",
"sidebar_nav_small_text": True,
"sidebar_disable_expand": False,
"sidebar_nav_child_indent": False,
"sidebar_nav_compact_style": False,
"sidebar_nav_legacy_style": False,
"sidebar_nav_flat_style": False,
"theme": "default",
"dark_mode_theme": None,
"button_classes": {
"primary": "btn-primary",
"secondary": "btn-secondary",
"info": "btn-info",
"warning": "btn-warning",
"danger": "btn-danger",
"success": "btn-success"
}
}
まとめ
これらの設定を活用することで、Djangoの管理画面をあなたのプロジェクトに合わせて最適化できます。ぜひ、JAZZMINを導入して、より快適な開発環境を構築してください。
参考:設定項目の詳細
参考サイト
以下は、上記の設定で使用している各項目の詳細な説明です。
#### JAZZMIN_SETTINGS の詳細
site_title: ブラウザのタイトルバーに表示されるテキストです。「Posii AI」というタイトルに設定しています。site_header: 管理画面上部に表示される大きなヘッダーテキストです。こちらも「Posii AI」に設定。site_brand: サイドバーのヘッダー部分に表示されるテキストです。site_headerと同じく「Posii AI」としています。index_title: ダッシュボードページのタイトルです。「ダッシュボード」と表示されます。show_ui_builder: Trueに設定すると、管理画面からUIをカスタマイズできるUI Builderが表示されます。user_avatar: ユーザーアバターを表示するためのフィールド名を指定します。「thumbnail」フィールドを使用しています。custom_css: カスタムCSSファイルを指定することで、さらに細かくスタイルを調整できます。ここでは「css/font-awesome-custom.css」を使用しています。site_logo: 管理画面左上に表示するロゴ画像のパスを指定します。「images/POSII_logo.svg」を設定。login_logo: ログイン画面に表示するロゴ画像のパスです。site_logoと同じものを設定しています。site_logo_classes: ロゴ画像に適用するCSSクラスを指定できます。「img-responsive」を設定することで、レスポンシブに対応させます。site_icon: ブラウザのファビコンとして表示するアイコンのパスです。「images/posii_favicon.ico」を指定。welcome_sign: ログイン画面に表示するウェルカムメッセージです。「Posii AI管理システムへようこそ」と表示されます。copyright: 管理画面フッターに表示する著作権表示です。「 POSII」と表示されます。topmenu_links: 管理画面上部のトップメニューに表示するリンクを設定します。
JAZZMIN_UI_TWEAKS の詳細
navbar_small_text,footer_small_text,body_small_text,brand_small_text: 各テキストのサイズを小さくするかどうかを設定します。brand_colour: ブランドテキストの色を設定します。accent: アクセントカラーを設定します。navbar: ナビバーのスタイルを設定します。no_navbar_border: ナビバーの下にボーダーを表示しないように設定します。navbar_fixed: ナビバーを固定表示するかどうかを設定します。。layout_boxed: レイアウトをボックス化するかどうかを設定します。footer_fixed: フッターを固定表示するかどうかを設定します。sidebar_fixed: サイドバーを固定表示するかどうかを設定します。sidebar: サイドバーのスタイルを設定します。sidebar_nav_small_text: サイドバーのナビゲーションテキストを小さくするかどうかを設定します。sidebar_disable_expand: サイドバーの展開・縮小機能を無効にするかどうかを設定します。sidebar_nav_child_indent: サイドバーのサブメニューをインデントするかどうかを設定します。sidebar_nav_compact_style: サイドバーをコンパクトなスタイルにするかどうかを設定します。sidebar_nav_legacy_style: サイドバーを従来のスタイルにするかどうかを設定します。sidebar_nav_flat_style: サイドバーをフラットなスタイルにするかどうかを設定します。theme: JAZZMINの基本テーマを設定します。dark_mode_theme: ダークモード用のテーマを設定します。button_classes: 各種ボタンに適用するCSSクラスを定義します。
